Html Dom Nedir?
dom nedir?
HTML DOM Nedir?
DOM Document Object Model kelimesinin kısaltılmasından gelir ve Türkçe karşılığı Belge Nesne Modelidir.
DOM, HTML, XML gibi belgelerin diğer programlama dilleri veya script dilleriyle iletişim kurabilmesini sağlamak için geliştirilmiş bir arabirimdir.
Programlama dillerinde sıkça karşımıza çıkan Object Oriented yaklaşımı da bu yapıya benzerdir. Object Oriented yaklaşımında kullandığımız nesneler yada sınıflar, DOM yapısına göre bir HTML sayfası içerisinde bulunan etiketleri (tag) kapsar.

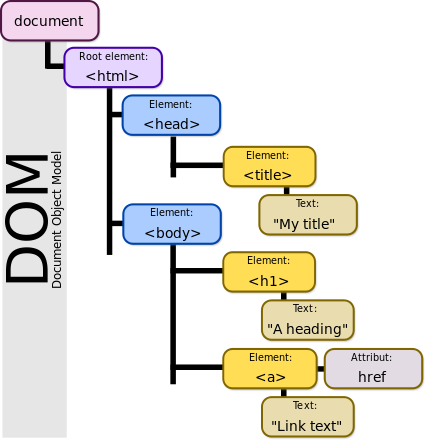
Yukarıdaki görselde olduğu gibi HTML sayfasında bulunan <head>, <body>, <h1>, <img> gibi etiketler birer DOM nesneleridir.
DOM sayesinde HTML veya XML elemanları ile programlama veya script dilleri arasında haberleşme sağlayarak daha etkileşimli web siteler yapılabilmesini sağlanır.
DOM, Javascript, PHP, ASP, Java vb. birçok dile destek verir.
Örnek olarak web projelerinde sıkça kullandığımız Javascript ile bir DOM elemanıyla iletişim kuralım.
Örnek 1
ornek.html
<html>
<head>
<title>Dom Örneği | Mediaclick.com.tr</title>
<script type="text/javascript">
function renkDegistir(Obj)
{
Obj.style.border='1px solid red';
}
</script>
</head>
<body>
<div style="border:solid 1px #333;" onMouseOver="renkDegistir(this)">
DOM Örneği
</div>
</body>
</html>
1-) Yukarıdaki örnekte bir HTML belgesi içerisine <html>, <head>,<body>, <div> gibi etiketler tanımladık.
2-) <div> etiketi ile Javascript kodumuzun iletişimi için <div> etiketine onMouseOver özelliği tanımladık ve bu özelliği renkDegistir() adında bir Javascript fonksiyonuna (this) ifadesiyle gönderdik.
3-) Javascript kodumuzda Obj parametresi ile hangi etiketten geldiğini belirledik ve o etikete Obj.style.border = ‘1px solid red’ diyerek yeni bir stil kazandırdık.
NOT : Ayrıca, DOM nesnelerine (this) gibi parametre kullanarak iletişim kurabildiğimiz gibi, id, name, class gibi özellikler (attribute) tanımlayarak da yapabiliriz.
Bir başka örnek daha yaparak DOM yapısını daha yakından tanıyalım.
Örnek 2
Bu örnekte bir web programlama dili olan PHP’yi kullanalım.
form.html
<html>
<head>
<title>PHP ile DOM | Mediaclick.com.tr</title>
</head>
<body>
<form method=”POST” action=”post.php”>
<input type="text" name="name">
<input type="text" name="surname">
<input type="submit" value="Gönder">
</form>
</body>
</html>
post.php
<?php
if(isset($_POST))
{
$name = $_POST[‘name’];
$surname = $_POST[‘surname’];
echo “Adınız : ”.$name.“ Soyadınız : ”.$surname;
}
1-) Yukarıdaki örnekte yine bir HTML belgesi içerisinde bazı etiketler kullandık.
2-) Form etiketi içerisinde iki adet inputumuz var. Bu inputları action post.php ifadesiyle post.php adında bir php dosyasına gönderiyoruz.
3-) post.php dosyasında da inputlardan gelen ifadeleri name özelliğiyle yakalayıp değişkene atıyoruz ve ekrana basıyoruz.
Bu makalemiz ile birlikte genel anlamda DOM nedir sorusuna cevap aramaya çalıştık. İki örnek ile DOM yapısını kullanarak HTML ile javascript ve PHP gibi dillerin haberleşmesini sağladık.












Henüz Yorum Yapılmamış, İlk Yorumu Siz Yapın