Jquery Datetimepicker – Türkçe Tarih Seçme
Jquery Datetimepicker – Türkçe Tarih Seçme
Doğru tarih formatı veritabanı ile web sayfası tasarımı arasında hep sorun olmuştur. Özellikle Türkçe olarak ekranda gösterip Mysqle kaydetmek istiyorsak hep PHP ile ek düzenleme yapmak zorunda kalmışızdır. Bu yazıda bu sorunlara cevap olacak çözümler bulacaksınız.
Mysql veritabanı yyyy-mm-dd (yıl-ay-gün) formatını kabul etmesine rağmen, sayfa tasarımlarında genellikle dd-mm-yyyy(gün-ay-yıl) formatında kaydederiz. Bu bilgiyi örneğimizi hazırlarken kullanacağız.

Temel Datepicker Kullanımı
Öncelikle Date Picker kullanımını inceleyelim. En basit hali ile bir datepicker nesnesi şu şekilde seçilir. Jquery, Jquery UI, Jquery UI CSS kütüphanelerini dahil edip, ekrana tarih seçmek için bir tane input nesnesi ekliyoruz. Tarih seçme nesnesi yapmak içinde istediğimiz nesneyi $( “#tarih” ).datepicker(); şeklinde tanımlıyoruz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Jquery Türkçe Tarih</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script> <script> $( function() {
//tarih nesnesinin oluşturulması $( "#tarih" ).datepicker();
} );
</script> </head> <body> <input id="tarih" type="text"> </body>
</html>
|
Datepicker Türkçeleştirme
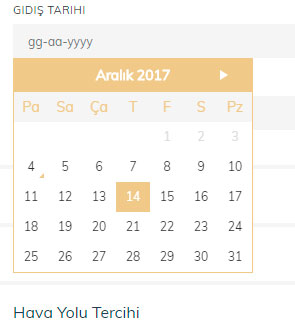
Ekranda Türkçe isimler yerine İngilizce karşılıklarının geldiğini görmüşsünüzdür. Jquery Türkçe Takvimiçin Datepicker nesnesine parametre olarak gönderilecek bir dizge, Türkçe ay isimler ve Türkçe gün isimleri olmasını sağlayacaktır. monthNames ve dayNamesMin özelliklerine vermek istediğimiz Türkçe isimleri sırasıyla yazıyoruz.( Bu isimlendirmelerin kısa ve normal olarak da yapıldığını unutmayın.)
Ülkemizde haftanın ilk günü pazartesi olarak kabul edilir. Jquery UI ile haftanın ilk gününün pazartesi yapmak içinde de firstDay özelliği kullanılır. Bu özellik 0-6 arasında değer almaktadir. İlk gün pazartesi yapmak için 1 değerini girimek gerkiyor.
JavaScript
|
1 2 3 4 5 6 7 |
$( "#tarih" ).datepicker({ monthNames: [ "Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık" ], dayNamesMin: [ "Pa", "Pt", "Sl", "Ça", "Pe", "Cu", "Ct" ], firstDay:1 });
|
Datepicker Türkçe Tarih Formatı Oluşturma
Türkçe’de tarihleri gün/ay/yıl olarak yazarız. Datepicker varsayılanında bu şekilde değil. Tarih formatını Türkçe’ye çevirdikten sonra MySQL formatı için ek bir düzenleme yapmak gerekecek. Bu kavramı da bir sonraki başlıkta değineceğim. Türkçe formatta yazdırmak için dateFormat özelliği kullanılır. dateFormat: “dd-mm-yy” şeklinde bir önceki örneğe ekliyoruz.
JavaScript
|
1 2 3 4 5 6 7 8 |
$( "#tarih" ).datepicker({ dateFormat: "dd-mm-yy", monthNames: [ "Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık" ], dayNamesMin: [ "Pa", "Pt", "Sl", "Ça", "Pe", "Cu", "Ct" ], firstDay:1 });
|
Datepicker ile Türkçe Yapılan Tarihi mySQL Formatına Uygun Olacak Şekilde Düzenleme
Ekranda görünenin Türkçe formatında olmasını sağlayıp veritabanına gönderirken mySQL formatında düzenleme yapmak için altFormatı özelliği kullanılmaktadır. Ekran ile gönderilen arasında farklı olmasını sağlayarak PHP gibi yazılımlar ile tarih dönüştürme işlemi yapmadan doğrudan veritabanına kaydedilecek formatı elde edebiliriz.
Bu işlem için iki tane datepicker özelliğine değer girmemiz ve bir tane de çevrilen alanı kaydetmek için gizli yada görünen bir alana ihtiyacımız var. Birincisi işlemi yapan datepicker özelliği altFormat: “yy-mm-dd” şeklinde düzenlenir. İkincisi çevrilen formatı kaydettirme için de altField:”kaydedilecek yer” özelliği kullanılmaktadır. Yine yukarıdaki örneklere bağlayarak örneği yazdım.
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 |
$( "#tarih" ).datepicker({ dateFormat: "dd-mm-yy", altFormat: "yy-mm-dd", altField:"#tarih-db", monthNames: [ "Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık" ], dayNamesMin: [ "Pa", "Pt", "Sl", "Ça", "Pe", "Cu", "Ct" ], firstDay:1 });
|
Datepicker ile Türkçeleştirme Örneği
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Jquery Türkçe Tarih</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script> <script> $( function() { $( "#tarih" ).datepicker({ dateFormat: "dd-mm-yy", altFormat: "yy-mm-dd", altField:"#tarih-db", monthNames: [ "Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık" ], dayNamesMin: [ "Pa", "Pt", "Sl", "Ça", "Pe", "Cu", "Ct" ], firstDay:1 });
} ); </script> </head> <body> <input id="tarih" type="text"> <input type="text" id="tarih-db"><!-- type="hidden" olması daha iyi olurdu. --> </body>
</html>
|
Son Olarak
Datepicker nesnesinin bir çok özelliği var. Ama temel olarak gerekli olan Türkçe tarih yazdırma ve Türkçe tarihi mySQL formatına çevirme için gerekli olan herşeyi yazdım. Umarım yaptığınız projelerde faylı olacaktır.












Henüz Yorum Yapılmamış, İlk Yorumu Siz Yapın