JavaScript Dersleri 5 : Döngüler ve Koşullar
DÖNGÜLER;
-öncelikle merhabalar bu bloğumda sizlerle derslere kaldığımız yerden devam ediyoruz..
Koşullar bildiğiniz üzere if-else ve switch‘ten oluşmaktadır. Döngüler ise for,while,do-while gibi temel kısımlardan oluşur. Bunların mantığını bildiğinizi düşünerek, bunların javascriptte kullanımına geçiyorum. Anlatırken konumuz dışında bazı şeylere de değineceğim.
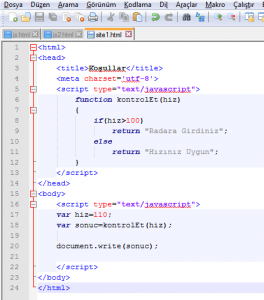
İlk olarak if-else konusunda bir örnekle başlıyorum. Bu örnekte hız değişkenini, fonksiyona gönderdim ve bu fonksiyon da bize bir mesaj döndü. Bu mesajı, içerisindeki if-else yapısına göre belirledi. Son olarak da bu mesajı ekrana yazdırdım.
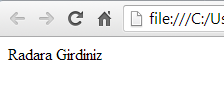
Ekran görüntüsü ise şu şekilde olacaktır:
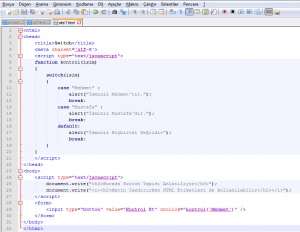
İf-else yapısına benzeyen bir diğer kontrol mekanizması ise switch‘tir. Aldığı parametreye göre doğrudan şartı çalıştırır. İf-else‘deki gibi tek tek kontrol etmez. Bu örnekte fonksiyona bir isim gönderdim. Bu isim switch mekanizmasına parametre olarak geldi. Case ile de bu parametreyi kontrol ettim. Hangi case’ye uyuyorsa oraya girdi. Her case’den sonra break; koymak zorunludur. Eğer yazılmazsa bütün case’leri çalıştırır.
Body kısmında document.write() ile ekrana bir şeyler yazdırdım. Bunu şunun için yaptım. Javascriptte ekrana bir metin yazdırılırken bu metin, html etiketleri arasında yazdırılabiliyor.
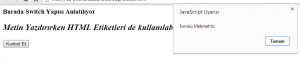
Ekran çıktısı ise şu şekilde olacaktır:
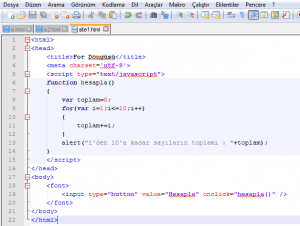
Kontrol yapılarından sonra döngülerdeki en temel döngü olan for döngüsü ise şu şekilde kullanılmaktadır. Başlangıç ve bitiş şartı koyulur. Döngü bu kurala uydukça süslü parantezler içerisindeki kodlar çalışır.
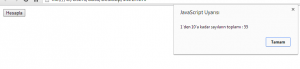
Butona basınca hesapla() fonksiyonu çağrıldı ve döngünün 10 kere dönülmesi sağlandı. Döngü bitince de alert ile 1’den 10’a kadar olan sayıların toplamı yazıldı.
Ekran çıktısı ise:
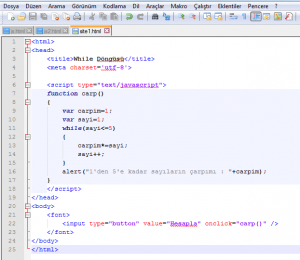
Aynı örneğin çarpma olanını bu sefer while ile yapıyoruz. While’da ise bitiş verilmez. Sadece şart verilir. Şart sağlandıkça kodlar çalışır. Sayının artırılır azaltılması ise for’daki gibi en başta verilmez. Kod bloğu içinde yazılır. Burada sayi değişkenini 1 artırma işlemini kod bloğu içinde yaptım. Sonunda yine çarpımı alert ile ekrana bastım.
Çıktı ise şu şekilde olacaktır :
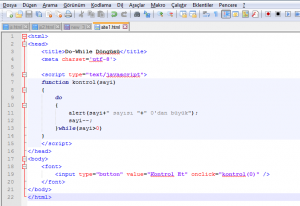
Son olarak do-while döngüsü ile bitirelim. Bunun while’dan farkı, şart sağlanmasa bile döngünün bir kere çalışmasıdır. Yani her şartta en az 1 defa çalışır. Bu örnekte butona basınca 0 değerini fonksiyona gönderdim. While şartında 0’dan büyükse çalışması gerekiyor fakat büyük olmadığı halde döngü 1 kere çalıştı. Çünkü while ifadesi şuan en sonda. İlk olarak do işlemi geliyor. Şart sağlanmadığı halde döngü 1 defa çalışır.
Ekran çıktısı :
Döngü ve kontrol yapılarının javascriptte kullanımı bu şekilde. Diğer dillere benzer şekilde kullanılıyor. Ayrıntıya inmeden genel hatlarıyla bu şekilde.






















Henüz Yorum Yapılmamış, İlk Yorumu Siz Yapın