Java Script 1,inci Ders (starting)
Merhaba. java scripte giriş yazıma hoş geldiniz. Bu yazı dizisinde javascript‘i anlatacağım. kodları aynen yazıp elinizin alışması için resimlerle anlatmaya çalışacağım. Yararlı olma dileğiyle vakit kaybetmeden başlıyorum.Javascript, Netscape firması tarafından geliştirilmiştir. İsminden dolayı java‘ya yakın gibi görünse de birbirlerine uzaktırlar. Javascript, programlama dilinden ziyade bir script dilidir.
Html sayfalarının içine yazılarak, sayfayı daha etkileşimli hale getirir. Örneğin click olayları, uyarı mesajları gibi hareketlerle sayfayı daha dinamik hale getirir. Javascript olmadan yazılan html sayfalarıyla yapılabilecekler sınırlıdır.
Web developer olmak isteyenler için öğrenilmesi gereken Tek scripttir. Tabiki bundan önce iyi bir html-css bilgisi olması gerekir. Html-css ikilisi için 2 gününüzü ayırmak yeterli olacaktır diye düşünüyorum. İnternette anlatımı iyi olan birçok html-css eğitimleri mevcuttur.
Javascript kodları <script>…</script> etiketleri arasına yazılırlar. Html sayfası içinde ise <body>etiketinin arasına gömülürler. Yerine göre <head> etiketinden sonra da yazılabilir.
Kısa bir giriş bilgisinden sonra şimdi basit bir örnekle bitirelim.
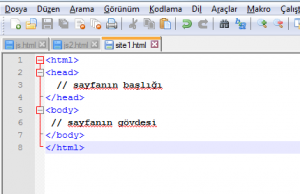
1) İlk olarak temel html kodları üzerinden gidelim.
Notepad++ ya da notepad programını açın ve yukarıdaki kodları yazın. Sol üst köşeden Dosya -> Farklı Kaydet seçeneğini seçin ve uzantısını .html olacak şekilde kaydedin. Örneğin deneme.html
Bu .html uzantılı sayfamıza sağ tıklayıp tarayıcıda açtığımızda boş bir sayfa gelecektir. Çünkü body kısmına birşey yazmadık. Body kısmında, sayfamızda görünmesini istediğimiz şeyleri yazarız. Head etiketleri arasına ise sayfamızın başlığını, import işlemlerini vs. yaparız.
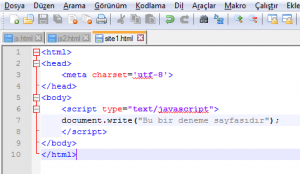
2) Şimdi javascript kodlarımızı nasıl kullanacağımız görelim. Biraz önceki düz html sayfasıydı.
Body etiketlerimizin arasına <script> etiketlerini yazdık ve sonunda da </script> ile kapadık. Bu <script> etiketlerinin arasına javascript kodlarımızı yazarız. Ben burda ekrana yazdırma işlemi yaptım. Javascriptte ekrana yazdırma işlemi document.write() ile yazdırılır.
<script> etiketinin içine type=”text/javascript” özelliğini ekledik. Burada javascriptin kullanıldığını belirttik. Ayrıca head kısmında <meta charset=’utf-8′> etiketini yazmamızın sebebi ise türkçe karakter sıkıntısı yaşamamız için.
Kodumuzu yazdıktan sonra kaydedip, html uzantılı sayfayı tekrar çalıştırırsak (sayfa yenileme de yapılabilir) aşağıdaki çıktıyı elde ederiz.
Bu gün kısa bir giriş yaptık devam ettirmek dileğiyle hoşcakalın...














Henüz Yorum Yapılmamış, İlk Yorumu Siz Yapın