javascript HTML DOM Nesnesi
JavaScript HTML DOM Nesneleri:
HTML DOM(Document Object Model)
Tarayıcı bir Web sayfasını yüklendiğinde DOM nesnesini de oluşturur. Yüklenen DOM, belge için bir dizi düğüm ve nesne sunmaktadır. Düğümler ile ayrıca olaylar ve tetikleyiciler eklenebilir. Özetle programlama dilini WEB sayfasına bağlamak için kullanılır.
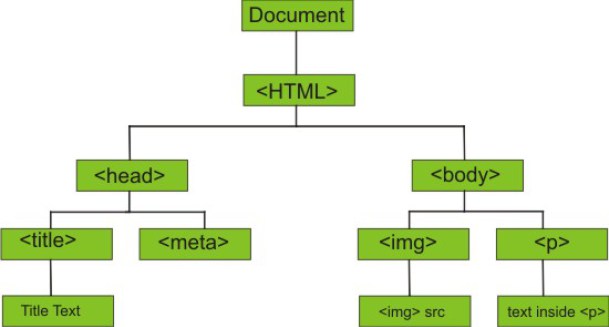
DOM modeli nesneleri aşağıdaki gibi ağaç yapısında oluşturmaktadır.
JavaScript, Nesne Modelini kullanarak HTML belgesini düzenlemek için gerekli tüm yetkilere sahiptir. Aşağıdaki gibi belge üzerinde tüm işlemleri gerçekleştirebiliriz.
- JavaScript sayfadaki tüm HTML öğrelerini değiştirebilir.
- JavaScript sayfadaki tüm HTML niteliklerini değiştirebilir.
- JavaScript sayfadaki tüm CSS stillerini değiştirebilir.
- JavaScript mevcut HTML belgesindeki nitelikleri kaldırabilir.
- JavaScript yeni HTML öğeleri ve nitelikleri ekleyebilir.
- JavaScript sayfadaki tüm HTML olaylarına tepki gösterebilir.
- JavaScript yeni HTML olayları oluşturabilir.
Bu yazıda şunları öğreneceksiniz.
- HTML etiketlerinin içeriğini değiştirmeyi
- HTML etiketlerinin stilini değiştirmeyi
- DOM olaylarına nasıl tepki verileceğini
- HTML etiket oluşturmayı ve silmeyi

HTML DOM Nedir?
Yukarıda belirttiğim gibi HTML DOM standart bir nesne ve programlama ara yüzüdür.
Nesne olarak HTML etiketi şunlara sahiptir.
- HTML etiketleri birer nesnedir.
- HTML etiketlerinin özellikleri
- HTML etiketlerine erişim metodları
- Tüm HTML etiketlerinin olayları
HTML DOM metodları ile elementler üzerinde işlem yapabilirsiniz.
HTML DOM özellikleri ile elementlerin değerlerini okuyabilir ve değiştirebilirsiniz.
DOM Programlama Arayüzü
- JavaScript ile Tüm HTML DOM ağacına ulaşabilirsiniz.
- DOM içinde tüm HTML etiketleri birer nesne (object) olarak oluşturulmuştur.
- Programlama arayüzü her etiket için metot(method) ve özellikler(property) sunar.
- Özellik( Property) etiket değeri üzerinde okuma ve değiştirme yapma imkanı sunar.(İçeriği değiştirme gibi)
- Methot (Method) etiket üzerinde eylemler gerçekleştirme imkanı sunar.(Yeni etiketler ekleme gibi)
Örnek: Aşağıdaki örnekte id değeri test olan bir etiketin içesindeki yazıyı değiştirme işlemi gerçekleştirilmiştir. Örnekte getElementById metodu, innerHTML özelliği göstermektedir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <head> <meta charset="utf-8"> </head> <body>
<h1 id="test"></h1>
<script> document.getElementById("test").innerHTML = "Merhaba JavaScript"; </script>
</body> </html>
|
getElementById Metodu
Bir HTML etiketine erişmek için kullanılan en sık yöntemlerden biridir. Etiketin id niteliğini kullanır.
innerHTML Özelliği
Bir HTML etiketinin içeriğini öğrenmenin en kolay yoludur. innerHTML ile etiketin içeriğini almak yada değiştirmek mümkündür.
HTML DOM document Nesnesi
document nesnesi web sayfasını temsil eder.
Sayfa içindeki her hangi bir elemente ulaşmak için document nesnesi ile başlamak zorundasınız. HTML etiketleri üzerinde düzenleme yapmak için kullanılan bazı document metotları aşağıda gösterilmiştir.
HTML Etiketlerini Seçme
- document.getElementById(id): id niteliği ile eşleşen ilk kaydı getirir.
- document.getElementsByName(name): name niteliği ile eşleşen tüm kayıtları dizi olarak getirir.
- document.getElementsByTagName(etiketadı):etiket adı ile eşleşen tüm kayıtları dizi olarak getirir.
- document.getElementsByClassName(classAdı):class niteliği ile eşleşen tüm kayıtları dizi olarak getirir.
- document.querySelector(seçici): seçici ile eşleşen ilk kaydı getirir.
- document.querySelectorAll(seçici): seçici ile eşleşen tüm kayıtları dizi olarak getir.
Aşağıdaki document özellikleri ile de HTML nesnelerine liste olarak erişebilirsiniz. HTML belgesindeki nesneleri dizi listesi olarak çeker.
Not: body, head, documentElement, title tek bir nesneyi döndürür. Diğerleri nesnelerden oluşan bir dizi döndürür.
- document.anchors ⇨ Sayfadaki tüm bağlantıları erişmek için kullanılır.
- document.body ⇨Body nesnesine ulaşmak için kullanılır
- document.documentElement ⇨HTML kökünden itibaren tüm dökümana ulaşmak için kullanılır.
- document.embeds ⇨ eklentilere ulaşmak için kullanılır.
- document.forms ⇨ Sayfadaki formlara ulaşmak için kullanılır.
- document.head ⇨ head etiketine ulaşmak için kullanılır.
- document.images ⇨Sayfadaki resimlere ulaşmak için
- document.links ⇨ Sayfadaki linklere ulaşmak için kullanılır.(a href olan nesneler)
- document.scripts ⇨ Sayfada yüklenen Script dosyalarına ulaşmak için kullanılır.
- document.title ⇨ Sayfa başlığına ulaşmak için kullanılır.
Örnek: document.getElementById kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<p id="birinci"> ilk paragraf</p> <p name="yazar">ikinci pragraf</p> <p>üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
var nesne= document.getElementById("birinci"); console.log(nesneler); //Console.log ekranını açmak için CTRL+SHIFT+I tuşarını kullanınız. </script>
|
Örnek: document.getElementsByName kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<p id="birinci"> ilk paragraf</p> <p name="yazar">ikinci pragraf</p> <p name="yazar">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
var nesneler= document.getElementsByName("yazar"); console.log(nesneler); //Console.log ekranını açmak için CTRL+SHIFT+I tuşarını kullanınız. </script>
|
Örnek: document.getElementsByTagName kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<p id="birinci"> ilk paragraf</p> <p name="yazar">ikinci pragraf</p> <p name="yazar">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
var nesneler= document.getElementsByTagName("p"); console.log(nesneler); //Console.log ekranını açmak için CTRL+SHIFT+I tuşarını kullanınız. </script>
|
Örnek: document.getElementsByClassName kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<p id="birinci"> ilk paragraf</p> <p class="kutu">ikinci pragraf</p> <p class="kutu">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
var nesneler= document.getElementsByClassName("kutu"); console.log(nesneler); // Not:Console.log ekranını açmak için CTRL+SHIFT+I tuşarını kullanınız. </script>
|
Örnek: document.querySelector kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<p id="birinci"> ilk paragraf</p> <p class="kutu">ikinci pragraf</p> <p class="kutu">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
var nesneler= document.querySelector(".kutu"); console.log(nesne); //.kutu ile eşleşen ilk kaydı getirir. CSS tanımlamasındaki gibi id için # kullanılır. // Not:Console.log ekranını açmak için CTRL+SHIFT+I tuşarını kullanınız. </script>
|
Örnek: document.querySelectorAll kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<p id="birinci"> ilk paragraf</p> <p class="kutu">ikinci pragraf</p> <p class="kutu">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
var nesneler= document.querySelectorAll(".kutu"); console.log(nesne); //.kutu ile eşleşen tüm kayıtları getirir. // Not:Console.log ekranını açmak için CTRL+SHIFT+I tuşarını kullanınız. </script>
|
HTML Etiketlerini Düzenleme
- etiket.innerHTML: Etiketin içini okuma ve değiştirme için kullanılır.
- etiket.attribute: Etiketin niteliğini değiştirmek için kullanılır.
- etiket.setAttribute(nitelik, değeri): Etiketin niteliğini değiştirmek için kullanılır.
- etiket.style.property: Etiketin stilini değiştirmek için kullanılır.
- etiket.classList: etiketlerin class niteliği üzerinde silme,değiştirme, ekleme, class listesini öğrenme gibi işlemleri yapmak için kullanılır.
Örnek: etiket.innerHTML kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<p id="birinci"> ilk paragraf</p> <p class="kutu">ikinci pragraf</p> <p class="kutu">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
//bir tane etiket seçtik var nesne= document.getElementById("birinci");
// etiketin içeriğini okuma alert(nesne.innerHTML);
//etiketin içeriğini değiştirme nesne.innerHTML="<strong>Önemli:</strong> Etiketin içeriği değişti!!!";
</script>
|
Örnek: etiket.attribute kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Futbol <input type="checkbox" id="hobi1"><br> Basketbol <input type="checkbox" id="hobi2"><br> Tenis <input type="checkbox" id="hobi3"><br>
<script>
//bir tane etiket seçtik var secim= document.getElementById("hobi2");
secim.checked=true;
</script>
|
Örnek: etiket.attribute kullanımı
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<input type="text" id="kimlikno" value="1202525124"><br> Ad <input type="text" id="ad"><br> Soyad <input type="text" id="soyad"><br>
<script>
//bir tane etiket seçtik var secim= document.getElementById("kimlikno");
secim.disabled="disabled";
</script>
|
Örnek: etiket.setAttribute(nitelik, değeri) kullanımı
örnekte seçilen nesneler üzerinde hareket etmek için forEach metodu kullanılmıştır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<style> .kirmizi{ background: red; color:#fff; } </style>
<p id="birinci"> ilk paragraf</p> <p class="kutu">ikinci pragraf</p> <p class="kutu">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
//bütün kutu olan nesneleri dizi olarak seçtik var nesneler= document.querySelectorAll(".kutu");
//foreach ile dizi elemanları üzerinde okuma yapılabiliyor. nesneler.forEach(function(nesne){ nesne.setAttribute("class","kirmizi"); });
</script>
|
Örnek: etiket.style.property kullanımı
Tek tek stil özelliklerini değiştirmek yada stil değerini okumak için bu özelliği kullanabilirsiniz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<p id="birinci"> ilk paragraf</p> <p class="kutu">ikinci pragraf</p> <p class="kutu">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
//bütün kutu olan nesneleri dizi olarak seçtik var etiket= document.getElementById("birinci");
//etiket stilini değiştirme etiket.style.color="#4bc334"; etiket.style.fontSize="36px"; etiket.style.fontStyle="italic";
//etiket stilini okuma alert(etiket.style.fontSize);
</script>
|
Örnek: etiket.classList kullanımı
Aşağıdaki örnekleri satır satır çalıştırın.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<p id="birinci"> ilk paragraf</p> <p class="kutu">ikinci pragraf</p> <p class="kutu">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
var etiket=document.getElementById("birinci");
etiket.classList.add("cerceve"); etiket.classList.add("kirmizi");
//gizle classı yoksa gizle class'ını ekler. etiket.classList.toggle("gizle");
//şart sağlanırsa, gizle class'ı yoksa ekler varsa çıkarır. var i=5; etiket.classList.toggle("gizle", i < 10 );
//cerceve varsa true değerini döndürür. alert(etiket.classList.contains("cerceve"));
// toplu halde class ekleme ve silme yapabiliriz. div.classList.add("cerceve","kirmizi"); div.classList.remove("cerceve","kirmizi");
</script>
|
HTML Etiketi Ekleme ve Silme
- document.createElement(element) :HTML etiketi oluşturma
- document.removeChild(element): HTML etiketi silme
- document.appendChild(element): HTML etiketi ekleme
- document.replaceChild(element): HTML etiketini değiştirme
Örnek:select içine yeni bir option ekleme
- createElement ile nesneyi oluşturduk.
- setAttribute ile value niteliğine yeni sayı girişi yapılır.
- innerHTML ile de oluşturulan etiket içine “Beşiktaş” değerini atıyoruz.
- appendChild ile select içine oluşturulan option değerini ekledik.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<select id="takim"> <option value="1">Galatasaray</option> </select>
<script>
var takimListe=document.getElementById("takim");
var takim= document.createElement("option"); takim.setAttribute("value","2"); takim.innerHTML="Beşiktaş"; takimListe.appendChild(takim);
</script>
|
HTML Etiketine Olay Ekleme
HTML etiketine olay eklemek için iki yöntem mevcut.
1.Yöntem: HTML etiketlerine addEventListener metotu ile olay eklemesi yapılabilir.
2.Yöntem: HTML etiketine olay özelliği ile olay eklemesi yapılabilir.
Örnek: Aşağıdaki örnekte id’si birinci olan etikete tıkladığında(onclick) belirtilen anonim fonksiyon çalışacak ve ekrana uyarı verecektir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<p id="birinci"> ilk paragraf</p> <p class="kutu">ikinci pragraf</p> <p class="kutu">üçüncü paragraf</p> <p>dördüncü paragraf</p>
<script>
var etiket=document.getElementById("birinci");
etiket.onclick=function(){ alert("birinci paragrafa tıkladı"); } </script>
|
Tüm JavaScript DOM Olayları
Window Olay Niteliği
| onafterprint | onload | onpageshow |
| onbeforeprint | onmessage | onpopstate |
| onbeforeunload | onoffline | onresize |
| onerror | ononline | onstorage |
| onhashchange | onpagehide |
Form Olayları
| onblur | oninvalid |
| onchange | onreset |
| oncontextmenu | onsearch |
| onfocus | onselect |
| oninput | onsubmit |
Klavye Olayları
| onkeydown |
| onkeypress |
| onkeyup |
Fare Olayları
| onclick | onmouseover |
| ondblclick | onmouseup |
| onmousedown | onmousewheel |
| onmousemove | onwheel |
| onmouseout |
Sürükleme(Drag) Olayları
| ondrag | ondragover |
| ondragend | ondragstart |
| ondragenter | ondrop |
| ondragleave | onscroll |
Pano Olayları
| oncopy |
| oncut |
| onpaste |
Media Olayları
| onabort | onloadeddata | onseeked |
| oncanplay | onloadedmetadata | onseeking |
| oncanplaythrough | onloadstart | onstalled |
| oncuechange | onpause | onsuspend |
| ondurationchange | onplay | ontimeupdate |
| onemptied | onplaying | onvolumechange |
| onended | onprogress | onwaiting |
| onerror | onratechange | |












Henüz Yorum Yapılmamış, İlk Yorumu Siz Yapın